インタラクティビティの追加
画面上の要素には、ユーザの入力に反応して更新されていくものがあります。例えば、画像ギャラリをクリックするとアクティブな画像が切り替わります。React では、時間の経過とともに変化するデータのことを state と呼びます。任意のコンポーネントに state を追加することができ、必要に応じて更新することができます。この章では、インタラクションを処理し、state を更新し、時間の経過とともに異なる出力を表示するコンポーネントの作成方法について学びます。
この章で学ぶこと
イベントへの応答
React では、JSX にイベントハンドラを追加することができます。イベントハンドラはあなた自身で書く関数であり、クリック、ホバー、フォーム入力へのフォーカスといったユーザインタラクションに応答してトリガされます。
<button> のような組み込みコンポーネントは onClick のような組み込みのブラウザイベントのみをサポートします。しかし、独自のコンポーネントを作成し、そのイベントハンドラ props にアプリケーション固有の自由な名前を付けることもできます。
export default function App() { return ( <Toolbar onPlayMovie={() => alert('Playing!')} onUploadImage={() => alert('Uploading!')} /> ); } function Toolbar({ onPlayMovie, onUploadImage }) { return ( <div> <Button onClick={onPlayMovie}> Play Movie </Button> <Button onClick={onUploadImage}> Upload Image </Button> </div> ); } function Button({ onClick, children }) { return ( <button onClick={onClick}> {children} </button> ); }
state:コンポーネントのメモリ
コンポーネントによっては、ユーザ操作の結果として画面上の表示内容を変更する必要があります。フォーム上でタイプすると入力欄が更新される、画像カルーセルで「次」をクリックすると表示される画像が変わる、「購入」をクリックすると買い物かごに商品が入る、といったものです。コンポーネントは、現在の入力値、現在の画像、ショッピングカートの状態といったものを「覚えておく」必要があります。React では、このようなコンポーネント固有のメモリのことを state と呼びます。
useState フックを使用すると、コンポーネントに state を追加することができます。フックとはコンポーネントに React の機能を使用させるための特別な関数です(state はその機能の 1 つです)。useState フックを使うと state 変数を宣言できます。このフックは初期値 (initial state) を受け取り、現在の state と、それを更新するための state セッタ関数のペアを返します。
const [index, setIndex] = useState(0);
const [showMore, setShowMore] = useState(false);以下は、画像ギャラリが state を使用して、クリック時に state を更新する方法です:
import { useState } from 'react'; import { sculptureList } from './data.js'; export default function Gallery() { const [index, setIndex] = useState(0); const [showMore, setShowMore] = useState(false); const hasNext = index < sculptureList.length - 1; function handleNextClick() { if (hasNext) { setIndex(index + 1); } else { setIndex(0); } } function handleMoreClick() { setShowMore(!showMore); } let sculpture = sculptureList[index]; return ( <> <button onClick={handleNextClick}> Next </button> <h2> <i>{sculpture.name} </i> by {sculpture.artist} </h2> <h3> ({index + 1} of {sculptureList.length}) </h3> <button onClick={handleMoreClick}> {showMore ? 'Hide' : 'Show'} details </button> {showMore && <p>{sculpture.description}</p>} <img src={sculpture.url} alt={sculpture.alt} /> </> ); }
レンダーとコミット
コンポーネントは、画面上に表示される前に React によってレンダーされる必要があります。このプロセスが踏む段階を理解すると、コードがどのように実行されるのか考える際や、コードの振る舞いを説明する際に役立ちます。
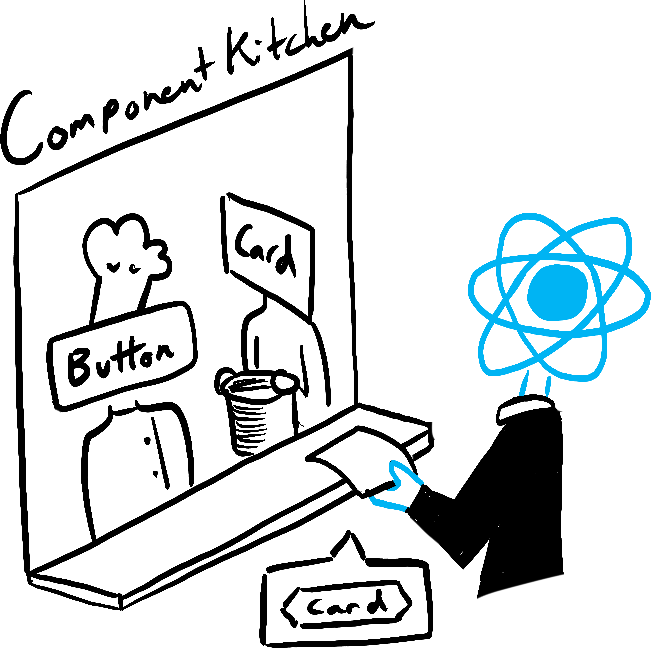
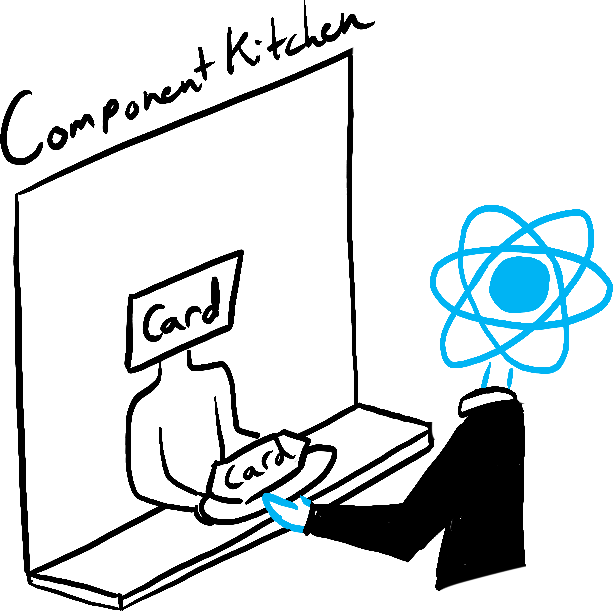
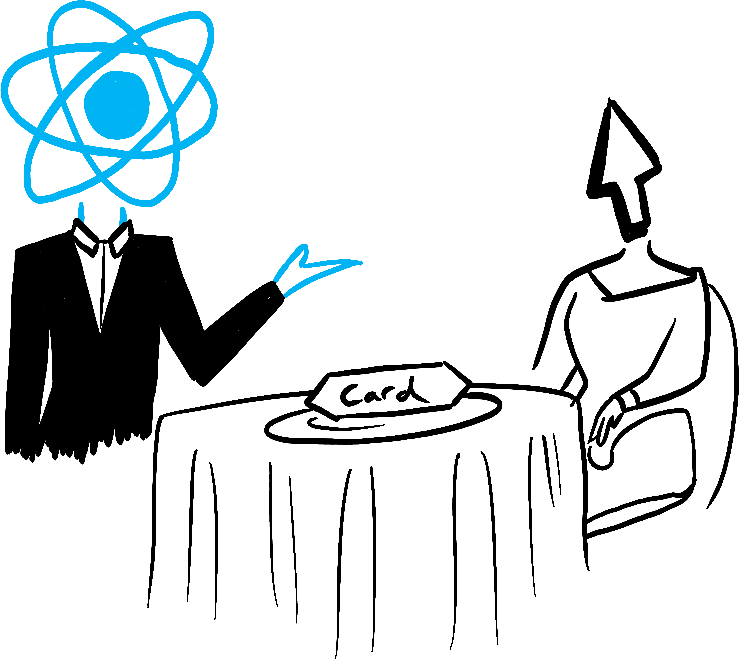
コンポーネントが料理人として厨房に立ち、食材を調理して美味しい料理を作っている様子をイメージしてみてください。このシナリオにおいて React はウェイターです。お客様の注文を伝えて、できた料理をお客様に渡します。この UI の「注文」と「提供」のプロセスは、次の 3 つのステップからなります:
- レンダーのトリガ(お客様の注文を厨房に伝える)
- コンポーネントのレンダー(厨房で注文の品を料理する)
- DOM へのコミット(テーブルに注文の品を提供する)

Trigger 
Render 
Commit
Illustrated by Rachel Lee Nabors
state はスナップショットである
通常の JavaScript の変数とは異なり、React の state はスナップショットのような動作をします。セットしても既存の state 変数は変更されず、代わりに再レンダーがトリガされます。初見ではびっくりするかもしれません。
console.log(count); // 0
setCount(count + 1); // Request a re-render with 1
console.log(count); // Still 0!このおかげで、見逃しやすい小さなバグを回避することができます。ここに小さなチャットアプリがあります。まず「送信」を押して、次に受信者を「ボブ」に変更したら何が起こるか、推測してみてください。5 秒後の alert には誰の名前が表示されるでしょうか?
import { useState } from 'react'; export default function Form() { const [to, setTo] = useState('Alice'); const [message, setMessage] = useState('Hello'); function handleSubmit(e) { e.preventDefault(); setTimeout(() => { alert(`You said ${message} to ${to}`); }, 5000); } return ( <form onSubmit={handleSubmit}> <label> To:{' '} <select value={to} onChange={e => setTo(e.target.value)}> <option value="Alice">Alice</option> <option value="Bob">Bob</option> </select> </label> <textarea placeholder="Message" value={message} onChange={e => setMessage(e.target.value)} /> <button type="submit">Send</button> </form> ); }
Ready to learn this topic?
state はスナップショットであるを読んで、イベントハンドラ内で state が「固定」され、変化していないように見える理由を学びましょう。
Read More一連の state の更新をキューに入れる
このコンポーネントにはバグがあります:“+3” をクリックしても 1 しかスコアが増えません。
import { useState } from 'react'; export default function Counter() { const [score, setScore] = useState(0); function increment() { setScore(score + 1); } return ( <> <button onClick={() => increment()}>+1</button> <button onClick={() => { increment(); increment(); increment(); }}>+3</button> <h1>Score: {score}</h1> </> ) }
state はスナップショットであるで、なぜこのようなことが起こってしまうのかを説明しています。state をセットすると、新しい再レンダーが要求されますが、すでに実行されているコード内の state は変更されません。そのため setScore(score + 1) を呼び出した直後は score が 0 であり続けます。
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0state を設定する際に更新用関数を渡すことでこれを修正することができます。setScore(score + 1) を setScore(s => s + 1) に置き換えることで、“+3” ボタンが修正されることに注目してください。こうすることで、複数回の state の更新がキューに入れられます。
import { useState } from 'react'; export default function Counter() { const [score, setScore] = useState(0); function increment() { setScore(s => s + 1); } return ( <> <button onClick={() => increment()}>+1</button> <button onClick={() => { increment(); increment(); increment(); }}>+3</button> <h1>Score: {score}</h1> </> ) }
state 内のオブジェクトの更新
state にはどのような JavaScript の値でも保持することができます。これにはオブジェクトも含まれます。しかし、React の state に保持されたオブジェクトと配列を直接書き換えるべきではありません。オブジェクトを更新したい場合、代わりに新しいオブジェクトを作成(または既存のもののコピーを作成)し、それを使って state をセットする必要があります。
通常、変更したいオブジェクトや配列をコピーするには ... というスプレッド構文を使用します。例えば、ネストされたオブジェクトを更新する場合、次のようになります:
import { useState } from 'react'; export default function Form() { const [person, setPerson] = useState({ name: 'Niki de Saint Phalle', artwork: { title: 'Blue Nana', city: 'Hamburg', image: 'https://i.imgur.com/Sd1AgUOm.jpg', } }); function handleNameChange(e) { setPerson({ ...person, name: e.target.value }); } function handleTitleChange(e) { setPerson({ ...person, artwork: { ...person.artwork, title: e.target.value } }); } function handleCityChange(e) { setPerson({ ...person, artwork: { ...person.artwork, city: e.target.value } }); } function handleImageChange(e) { setPerson({ ...person, artwork: { ...person.artwork, image: e.target.value } }); } return ( <> <label> Name: <input value={person.name} onChange={handleNameChange} /> </label> <label> Title: <input value={person.artwork.title} onChange={handleTitleChange} /> </label> <label> City: <input value={person.artwork.city} onChange={handleCityChange} /> </label> <label> Image: <input value={person.artwork.image} onChange={handleImageChange} /> </label> <p> <i>{person.artwork.title}</i> {' by '} {person.name} <br /> (located in {person.artwork.city}) </p> <img src={person.artwork.image} alt={person.artwork.title} /> </> ); }
コード内のオブジェクトのコピーが面倒になったら Immer のようなライブラリを使うと、コードの繰り返しを減らすことができます:
{ "dependencies": { "immer": "1.7.3", "react": "latest", "react-dom": "latest", "react-scripts": "latest", "use-immer": "0.5.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" }, "devDependencies": {} }
state 内の配列の更新
配列もまた、state 内で保持できるミュータブル(mutable, 書き換え可能)な JavaScript オブジェクトの一種ですが、読み取り専用として扱うべきものです。オブジェクトと同様に、state に保存された配列を更新したい場合、新しいものを作成し(または既存のもののコピーを作成し)、state が新しい配列を使用するようにセットする必要があります:
import { useState } from 'react'; const initialList = [ { id: 0, title: 'Big Bellies', seen: false }, { id: 1, title: 'Lunar Landscape', seen: false }, { id: 2, title: 'Terracotta Army', seen: true }, ]; export default function BucketList() { const [list, setList] = useState( initialList ); function handleToggle(artworkId, nextSeen) { setList(list.map(artwork => { if (artwork.id === artworkId) { return { ...artwork, seen: nextSeen }; } else { return artwork; } })); } return ( <> <h1>Art Bucket List</h1> <h2>My list of art to see:</h2> <ItemList artworks={list} onToggle={handleToggle} /> </> ); } function ItemList({ artworks, onToggle }) { return ( <ul> {artworks.map(artwork => ( <li key={artwork.id}> <label> <input type="checkbox" checked={artwork.seen} onChange={e => { onToggle( artwork.id, e.target.checked ); }} /> {artwork.title} </label> </li> ))} </ul> ); }
コード内の配列のコピーが面倒になったら Immer のようなライブラリを使うと、コードの繰り返しを減らすことができます:
{ "dependencies": { "immer": "1.7.3", "react": "latest", "react-dom": "latest", "react-scripts": "latest", "use-immer": "0.5.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" }, "devDependencies": {} }