useDebugValue
useDebugValue は React フックであり、React DevTools でカスタムフックにラベルを追加できるようにします。
useDebugValue(value, format?)リファレンス
useDebugValue(value, format?)
カスタムフックのトップレベルで useDebugValue を呼び出して、読みやすいデバッグ値を表示します。
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}引数
value: React DevTools に表示したい値。任意の型が使えます。- 省略可能
format: フォーマッタ関数。コンポーネントがインスペクト(inspect, 調査)されると、React DevTools はvalueを引数としてフォーマッタ関数を呼び出し、返されたフォーマット済みの値(任意の型が使えます)を表示します。フォーマッタ関数を指定しない場合、元のvalue自体が表示されます。
返り値
useDebugValue は何も返しません。
使用法
カスタムフックにラベルを追加する
カスタムフックのトップレベルで useDebugValue を呼び出し、React DevTools に対して読みやすいデバッグ値を表示します。
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
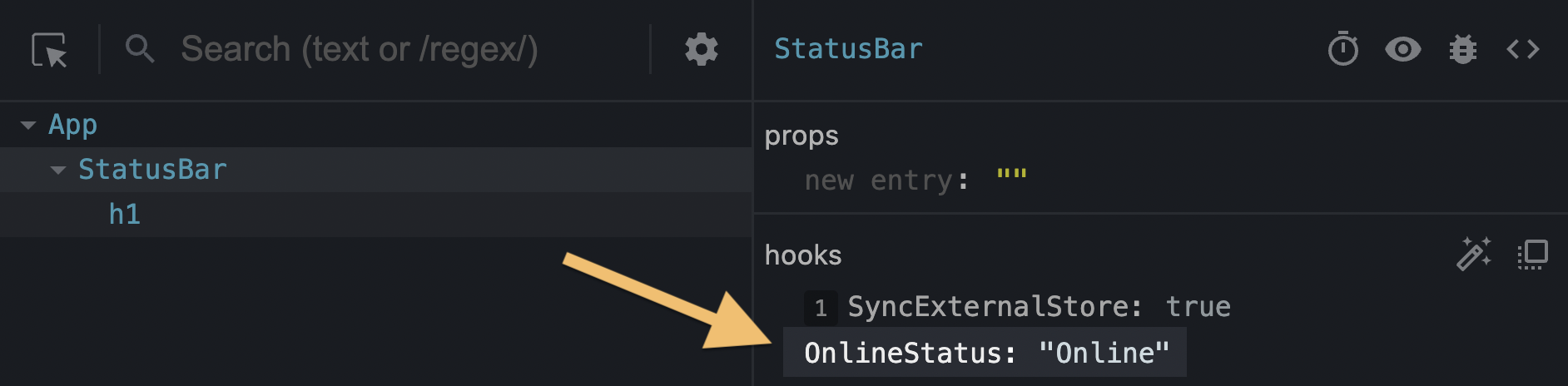
}これにより、useOnlineStatus を呼び出すコンポーネントをインスペクトすると OnlineStatus: "Online" のようなラベルが付きます。

useDebugValue の呼び出しがない場合、元のデータ(この例では true)のみが表示されます。
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
デバッグ値のフォーマットを遅延させる
useDebugValue の第 2 引数としてフォーマッタ関数も渡すことができます:
useDebugValue(date, date => date.toDateString());あなたのフォーマッタ関数は、デバッグ値を引数として受け取り、フォーマットされた表示値を返す必要があります。コンポーネントがインスペクトされると、React DevTools はこの関数を呼び出し、その結果を表示します。
これにより、コンポーネントが実際にインスペクトされない限り、コストがかかる可能性があるフォーマットロジックを実行することを回避できます。例えば、date が Date 値の場合、レンダーの度に toDateString() を呼び出すことを回避できます。